[React] FSD Architecture
현대의 웹 애플리케이션은 많은 기능이 있으며 복잡하다. 따라서 가독성 및 유지보수성이 떨어진다. 또한 여러 팀이 협업하는 경우 코드 충돌 및 관리의 어려움이 발생한다. 또한 컴포넌트 기반 개발이 보편화됨에 따라 재사용 가능한 코드 구조가 필요하게 되었다.
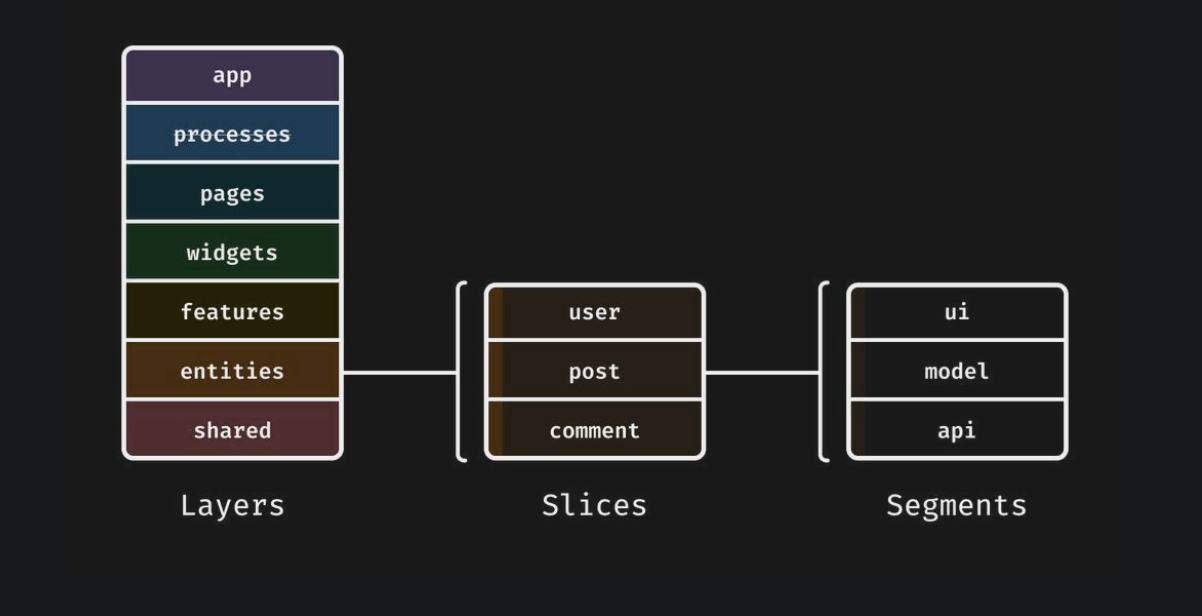
FSD(Feature-Sliced Design) 는 프론트엔드 애플리케이션을 기능 단위로 구조화하는 방법이다. 폴더를 총 3단계 깊이로 제한한다. 1단계는 layers, 2단계는 slices, 3단계는 segments이다. 필요 시 단계를 추가 또는 생략할 수 있으며, 각 단계에 속하는 폴더 또한 자유롭게 변경할 수 있다. 즉, FSD의 기본적인 개념은 가져가되, 프로젝트에 맞게 자유롭게 변형하여 사용하면 된다.
📌 layers
layers 단계는 app, processes, pages, widgets, features, entities, shared 폴더를 가진다. 폴더 간에 import 관계가 설정되어 있다. 상위 폴더는 하위 폴더를 import할 수 있으나, 반대는 성립하지 않는다. 예를 들어 features 폴더는 entities, shared 폴더를 import할 수 있다. 그러나 entities는 features를 import할 수 없다.
app은 애플리케이션 로직이 초기화되는 곳이다. processes는 여러 페이지에 걸친 프로세스를 처리하는 곳이다. 현재는 widgets에서 처리한다. pages는 애플리케이션의 페이지가 위치하는 곳이다. widgets는 페이지에 사용되는 독립적인 UI 컴포넌트가 위치하는 레이어이다. features는 비즈니스 로직을 다루는 곳이다. entitites는 비즈니스 엔티티를 다루는 곳이다. shared는 재사용할 수 있는 컴포넌트, 유틸리티 등을 다루는 곳이다.
📌 slices
slices 단계는 layers 단계 폴더에 관련된 비즈니스 로직을 작성한다. 따로 폴더 이름을 정하는 규칙은 없다. 프로젝트에 맞게 명명하면 된다. 단, app, shared 폴더는 따로 비즈니스 로직이 필요없기 때문에 slices 단계 폴더를 가지지 않는다.
📌 segments
segments 단계는 slices에서 기능을 더 세분화하여 그룹화한 것이다. 관례는 없으나, 많이 사용하는 폴더 이름은 ui, api, model, lib, config이다.